Hexo主题MaterialX添加Pjax
我在没网的时候写博客习惯性本地一边预览,一边编辑,然后就发现,hexo博客添加的音乐每次刷新的时候都会断掉,一直很苦恼,难得靠港信号好,下定决心解决它。
我的博客主题是Material X 于是在网上寻找教程,功夫不负有心人终于找到Hexo给materialX主题添加pjax支持
这个教程用的主题跟我的一摸一样,只不过版本旧了一点,满怀期待开始了折腾,本来想偷懒直接下载覆盖,结果发现,不行,直接报错,所以算了一步步自己来吧
一
首先在这里下载JS文件,只需要下载source\js里的 jquery.fitvids.js 和 jquery.pjax.min.js 文件即可,放到对应的主题JS文件夹,例如我的是F:\根目录\主题\material-x\source\js
二
接着修改 \material-x\layout\layout.ejs文件,在
后添加 id=”pjax-container”就变成
1 | <div class='body-wrapper' id="pjax-container"> |

三
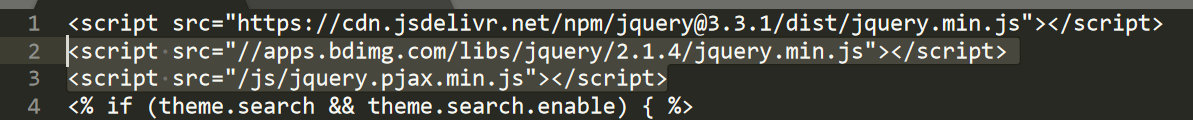
继续修改\material-x\layout_partial\scripts.ejs文件,在最上方有个
1 | <script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script> |
在下方添加
1 | <script src="//apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> |

四
最后再修改\material-x\source\js\app.js文件即可,在最上方插入
1 | $(document).pjax('a', '#pjax-container', { |

最后
至此,大功告成,想来其他主题应该也差不多,就类似这几个文件,这中间也因为和教程上版本不一样吧,代码不知道放在哪,毕竟我不是学这个的,好在通过试验,比对,最终成功了,劝大家一定要有耐心,我为了这个可是花了2个小时呢。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 DMDUSK!
评论